「伝えるデザインの基礎」について! part.1
2022/04/04 デザイン
こんにちは!4月から入社しました、Indigoスタッフの伊藤です!
まだ分からないこともたくさんあり不安ばかりではありますが、
しっかり勉強をして皆さんの力になれるよう頑張っていきます。
ではさっそく・・・
今回は、「伝えるデザインの基礎」について学んだことをまとめてみました!
レイアウトとは?
「レイアウト」という言葉を何度か耳にしたことがあるかと思います。
では、「レイアウト」とはなんだろうか。何のためにあるのか。
それらを理解しながら要素と視線誘導のテクニックについて学んでいきました。
まず、「レイアウト」とはなにか。
それは、空間に何かを配置する作業 のことです。
レイアウトしていく上で様々な目的があります。
例えば・・・
都市設計では、交通機関のアクセスや人の流れなどの機能性。
インテリアでは、生活動線。
では・・・
グラフィックデザインでのレイアウトしていく上での目的とは何なのか。
それは、情報の整理と視線誘導です。
誰に向けて、どのように意味を伝えるかを考えて要素を配置します。
要素とは?
デザインに必要な要素は、大きく分けて2つあります。
それは、テキストと図版です。
テキストについて・・・
「テキスト」には様々な役割があります。

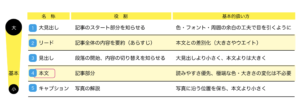
- 大見出し
記事のスタート部分を知らせる役割。
色・フォント・周囲の余白の工夫で目を引くようにします。 - リード
記事全体の内容を要約(あらすじ)する役割。
本文との差別化(大きさやウエイト)をさせます。 - 見出し
段落の開始、内容の切り替えを知らせる役割。
大見出しより小さく、本文よりは大きくします。 - 本文
記事部分になる役割。
読みやすさを優先し、極端な色・大きさの変化は、使わない。 - キャプション
写真の解説をする役割。
写真に沿う位置を保ち、本文より小さくします。
基本的に大見出しの書体が一番大きく、キャプションの書体が一番小さいです。

(作例の写真は、弊社で制作させていただいている美郷町役場季刊誌です。)
このようにデザインに必要な要素の1つ、「テキスト」の5つの役割を心掛けるだけでしっかりと整頓されていて見やすいなぁと感じました。
・・・今回は、この辺で切り上げたいと思います!
今日からデザインについての勉強を進めていきます。デザインに関しての知識があまり無いので基礎をしっかりと固めていき、いずれは応用も加えていけるようデザイン力を高めていきたいと考えています。
次回の投稿では、デザインに必要な要素の2つ目、「図版」から語っていきます!
今後ともよろしくお願いします!!
んじゃっ!ノシ
