雑誌から学ぶ !レイアウトのお勉強
2021/01/28 デザイン
こんにちは!Indigoスタッフの牧山です。
Indigoに入社して、WebやDTPなどいろんな案件に携われて楽しいのですが、
もともとWebデザインから入った身としては、紙もののデザインは行き詰まることも多々あります 笑
社長より「雑誌を見て、勉強するといいよ〜!」とアドバイスをいただいたので、何冊か買って参りました📕
冊子のレイアウト
買った雑誌をチラッと開いて、レイアウト化してみました。
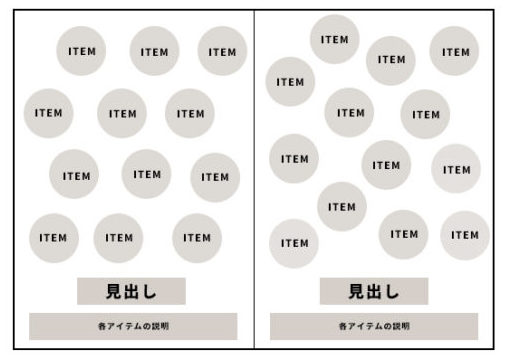
■ No.1

アイテムが大量にあり、切り抜いて配置しているレイアウトです。
切り抜いたアイテム一つ一つにキャッチコメントをアイテムに添うように入れてます。
ワクワクさせる、ポップな印象を受けるなぁ
取り扱い商品の一覧とか、名産品の商品とか、そういったときに使えそうなレイアウトだなぁと思いました。
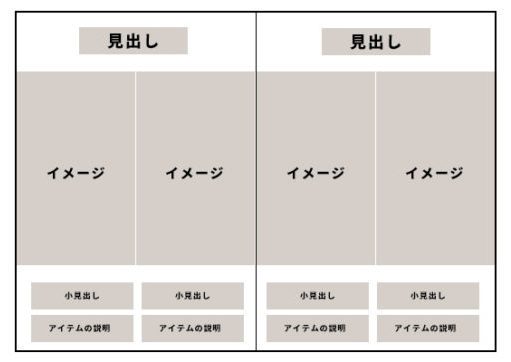
■ No.2

イメージ写真を大きくページの中央に配置し、印象づけるレイアウトです。
ページの大部分がイメージ写真なので、パッとダイナミックな印象を与えつつ、説明が各イメージの下に書いてあるので、わかりやすくて読みやすいレイアウトだなぁと思いました。
縦長なイメージなので雑誌のようなコーディネートを載せるアパレル系の他、飲料や調味料といったボトルの商品の紹介などにも使えそうだなぁ
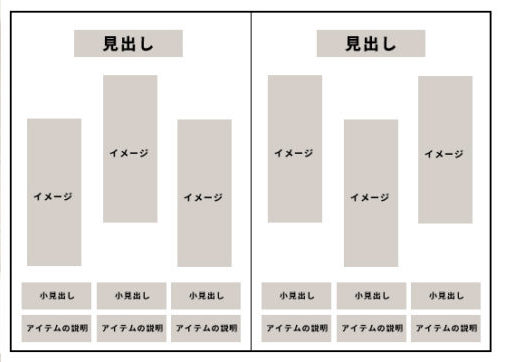
■ No.3

No.2 と構成は似てますが、切り抜いて、上揃え下揃えと交互にすることで、リズミカルな印象を与えるレイアウトだなと思いました。
また写真のサイズ感も少し小さめで余白を取っているのでスッキリして見えます。
No2とNo3の用途としては似てるけど、与えたい印象によって使い分けすると良いのかもですね!
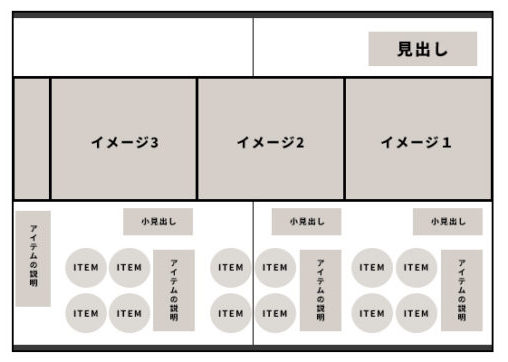
■ No.4

イメージ写真とアイテム紹介のハイブリットなレイアウトです。
写真ではわかりづらいかもですが、上下に太めの黒いラインが引いてあって、見開きで1つのコンテンツということがしっかりわかり、
かつシックな印象を与えています。
載せる情報が多いのにスッキリして見えるのは要素ごとにきちっと見えない線に沿ってレイアウトされているからですね…!
あらゆるものからアイデアをインプットして案件に活かす
よいアウトプットを出すためには、たくさんのインプットだなぁと思っております。
雑誌に関してはレイアウトもですが、「見出し」のデザインも参考になります。
ただ、個人的に雑誌を雑誌として見れなくなります(上の写真の右のグレー部分のように見えてしまう)笑
あとデザインをしていて「大胆さ」「配色」は指摘を受けることが多いので、その部分も今後の課題です✒️!
これからもたくさんのインプットをして、今後の案件に活かしていきたいと思います(^^)
それでは!
