「伝えるデザインの基礎」について! part.3
2022/04/06 デザイン
こんにちは!
Indigoスタッフの伊藤です!
前回に引き続き、学んだことを語っていきたいと思います!
前回のおさらい
まずは前回のおさらいから・・・
・レイアウトの2大要素の一つ、「図版」について。
・文字の書体について。
前回は図版や文字の書体について掘り下げていきました。
今回は、視線誘導のためのテクニックについて語っていきます!
視線誘導のためのテクニック
伝えるためにはどうすれば良いのか。読んでもらうではなく自然と読ませることを心掛けて
3大テクニックで視線誘導をし、読み手にストレスのないデザインを描けるようにしていきます。
視線誘導を促すための3大テクニックとは?
視線誘導するためには、3つのテクニックが必要となります。
それは、ジャンプ率、エレメント、ホワイトスペースです。
この3つを意識することで今までとはまた違うデザイン性を得ることができます!
それでは1つずつ語っていきたいと思います。
・ジャンプ率
ジャンプ率とは様々な「差」のこと。メリハリとリズムを作り、差を操って視線を誘導します。

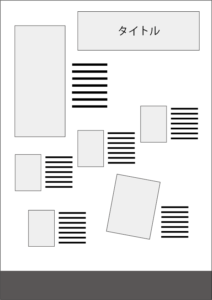
こちらは、ジャンプ率が低いもの(差が小さい)になります。
主に静的、落ち着いた雰囲気、上品な印象を与えます。
メリットとしては、整然と並べることによって
落ち着きが生まれじっくりと読ませる効果があります。
デメリットは、緩急がないため退屈な印象を与えてしまうことも・・
 こちらは、ジャンプ率が高いもの(差が大きい)になります。
こちらは、ジャンプ率が高いもの(差が大きい)になります。
主に動的、活発な雰囲気、若々しい印象を与えます。
メリットとしては、推したいものを大きくすることで、
緩急がつき、リズムが生まれます。
また、自然に視線誘導ができます。
デメリットは、やりすぎると落ち着きがなく散らかった印象にもなってしまう・・
・エレメント

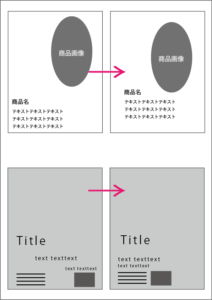
上の名刺が、エレメントの意識が無いもの、
下の名刺が、エレメントの意識が有るもの、になります。
上のものを見た時、宮崎 次郎丸さんということだけは瞬時にはわかりますが、
他、どこを見れば良いの?となってしまいます。
次に、下のものを見てみましょう。
優先順位を決めて、情報の仲間分けをしたものです。
見やすくてわかりやすい印象があります。
ロゴマークと会社名は同じ種類の情報なので一塊にしてますね。
また、住所や連絡先等も一塊になってます。
最も注目して欲しいポイントとなる要素の周囲には
ホワイトスペースを多く確保し、引き立てるようします。
優先順位の低い情報はコンパクトにまとめるように。
同時に見て、読んでもらいたい時はどうするのか。
・写真とキャプション / ポスター・フライヤー

・写真とキャプション
同時に見て読んでもらいたい要素は
ギリギリまで近づけ、両者の関係性を強調します。
視線を散漫にしないようにするためにも近い要素は一塊で!
・ポスター・フライヤー
主題となる写真や、キャッチコピーは大きく。
さらに詳細を知りたい場合のために情報はコンパクトにまとめて
バランスを考慮して配置します。
・ホワイトスペース

ホワイトスペースとは、余白のことを指します。
しかし、余白をただ「余ってしまった場所」だと捉えると
あちこちに「余り」ができて、とてもルーズな(片付いてない)印象に。
上の名刺がホワイトスペースの意識が無いもので、
下の名刺がホワイトスペースの意識が有るものです。
ホワイトスペースの意識が有るものの方が見やすくて分かりやすいかと思います。
余白の形状も整っているため、全体がスッキリ見えますね!また、メインの要素を引き立てるという効果も得られます!
まとめ
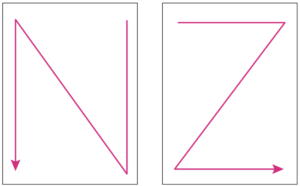
視線の流れについて・・・
縦組みは右から左に、横組みは左から右に
視線が流れます。
そこを考慮して、
・ジャンプ率
・エレメント整理
・ホワイトスペース
などの使い分けをし、ストレスなく視線を運ぶサポートをすることで「伝わるデザイン」と、なっていきます!
この視線誘導のための3つのテクニックをうまく活用してスキルアップを目指していきたいと思ってます!
次回の投稿では、「色」について語っていきます!
んじゃっ!ノシ
